欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

在使用 Elementor 构建 WordPress 网站的过程中,我们经常会遇到这样的需求:
同一个模块(例如报价表、服务卡片、CTA 区块等)需要在多个页面中重复使用,并且希望统一维护,修改一次即可全站同步更新。
虽然 Elementor 免费版支持将**单个小工具(Widget)**保存为全局模块,但对于更复杂的结构(如容器、Section、多组件组合),默认并不支持“全局同步更新”。
本文将深入介绍多种实现“全局容器模块”复用的实用技巧,重点推荐 Elementor Pro 的最佳方式 —— 使用模板小工具(Template Widget)。
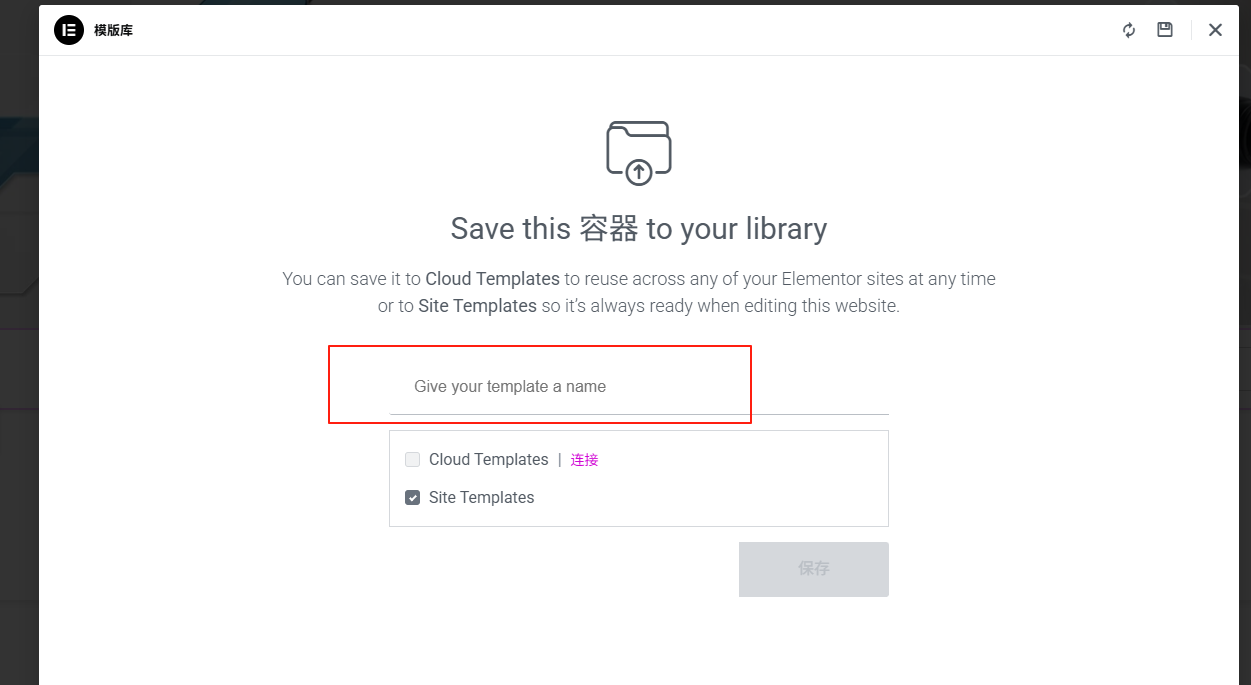
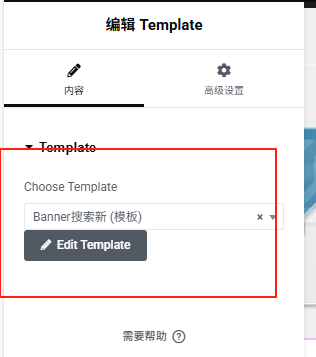
这是目前 Elementor Pro 中最优雅、最官方的全局模块复用方式,你可以把任意容器/Section 保存为模板,并通过模板小工具插入,保持同步更新。



若你希望在一些不支持 Elementor 编辑器的区域中使用模块,也可以复制模板的 Shortcode:
⚠️ 此方式仍需 Elementor Pro,并且插入后无法可视化编辑,只适合特定场景嵌套调用。
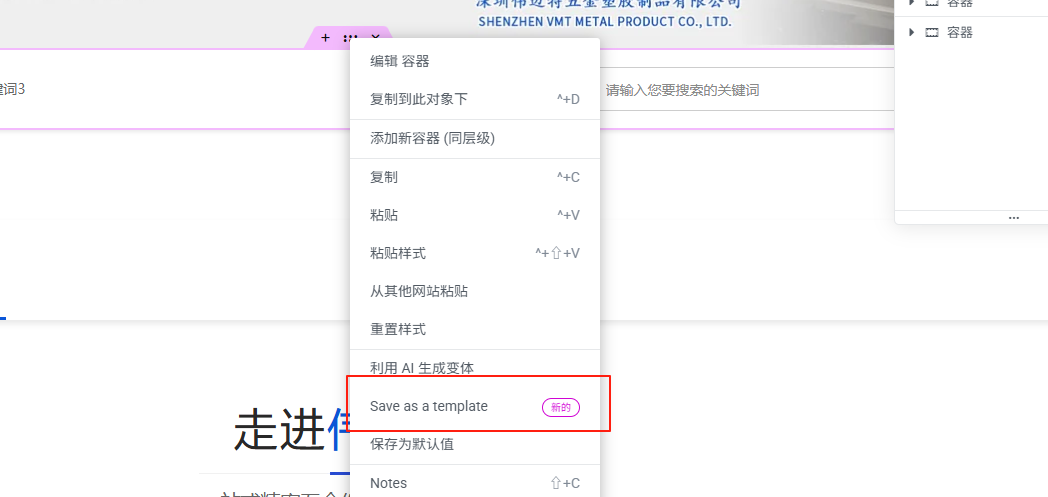
如果你只是偶尔需要复用一段内容,并不需要同步更新,也可以这样操作:
✅ 优点是简单快速;⚠️ 缺点是不具备全局同步能力。
| 方法 | 是否同步更新 | 可视化操作 | 是否需要 Pro | 推荐用途 |
|---|---|---|---|---|
| 模板小工具 | ✅ 是 | ✅ 是 | ✅ 是 | ✅ 推荐,标准做法 |
| 模板 Shortcode | ✅ 是 | ❌ 否 | ✅ 是 | 嵌套调用、非 Elementor 区域 |
| 模板副本插入 | ❌ 否 | ✅ 是 | ❌ 否 | 一次性复用结构 |
如果你正在使用 Elementor Pro,并希望在多个页面中同步复用整块容器模块,“模板小工具”是最推荐的解决方案。它不仅操作简单,而且可以大幅减少维护成本,提升页面一致性。
不再需要复制粘贴,也不再担心更新遗漏,让 Elementor 的模块化开发真正走向高效。
是否想搭建一个属于你的网站模块库(比如“组件库”或“模块系统”)?欢迎继续交流,我可以为你设计完整的模块化结构!
本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!