欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

在打造一个专业且有品牌识别度的 WordPress 网站时,**站点图标(Site Icon)和Favicon(网站图标)**的设置常常被忽视。虽然它们看起来只是浏览器标签页上一个小小的图标,但它们在用户体验、品牌塑造以及网站专业感方面起着重要作用。
本篇文章将为你详解 WordPress 中设置站点图标与 favicon 的方法,分享一些设计和优化小技巧,并告诉你如何为多平台(桌面、移动、社交媒体)做好图标适配。
站点图标和Favicon在很多场景下被混用,但它们略有区别:
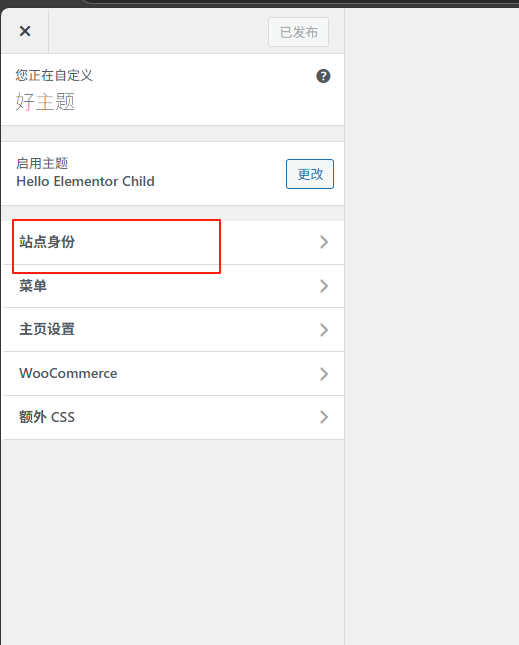
WordPress 已内置站点图标上传功能,无需额外插件。


为了获得最佳跨平台显示效果,建议你使用以下尺寸和格式:
| 用途 | 推荐尺寸 | 说明 |
|---|---|---|
| 最小 Favicon | 16×16 px | 浏览器标签页使用 |
| 通用网站图标 | 32×32 px | 更清晰的浏览器图标显示 |
| WordPress 站点图标 | 512×512 px | WordPress 官方建议尺寸 |
| Apple Touch Icon | 180×180 px | iPhone/iPad 主屏快捷方式 |
| Android Chrome 图标 | 192×192 / 512×512 | PWA(渐进式 Web 应用)支持 |
建议使用 .png 格式,透明背景更灵活。也可以使用 .svg,但要注意部分浏览器和平台兼容性问题。
一个优秀的 favicon 应该具备以下特点:
推荐使用的在线工具:
虽然 WordPress 的站点图标功能覆盖大多数场景,但如果你追求极致,可以手动添加 favicon 的 HTML 代码片段:
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
你可以将这些图标文件上传到 WordPress 主题目录或通过插件如 Insert Headers and Footers 插入代码。
设置完图标后,你可以通过以下方法检查效果:
尝试清除浏览器缓存或使用隐私模式访问。部分 CDN 或缓存插件也可能导致延迟。
确保上传的是高分辨率图标,尤其是 512×512 像素的原图。同时避免压缩过度。
WordPress 默认不支持 SVG 上传,需要安装插件如 Safe SVG 才可使用。但需注意安全性。
站点图标虽小,却是你品牌在互联网上的“门面”。通过本文介绍的设置方法与优化技巧,相信你可以为自己的网站打造一个专业、美观、跨平台适配的图标。
别忘了,细节决定体验,体验影响品牌!
如果你在设置图标过程中遇到任何问题,欢迎在评论区留言讨论!
本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
联系我们
教程看不懂?联系我们免费为您解答!免费助力个人,小企站点!

登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!