欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

在网站设计中,字体不仅影响视觉美感,更直接影响阅读体验。使用 Elementor 构建 WordPress 网站时,合理设置默认字体,可以确保整站字体风格一致、排版规范,极大提升用户体验与品牌感。
本文将详解 Elementor 中如何设置默认字体、全局字体的使用方法,以及实用建议,帮助你轻松打造专业的网页排版风格。
Elementor 支持每个组件单独设置字体,但不推荐逐个设置,原因是:
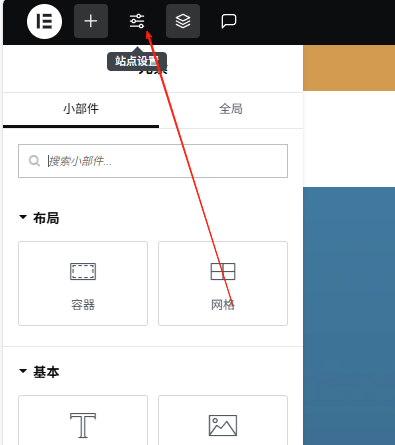
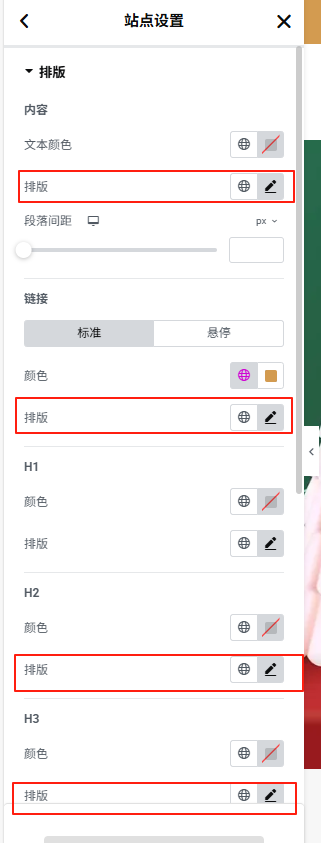
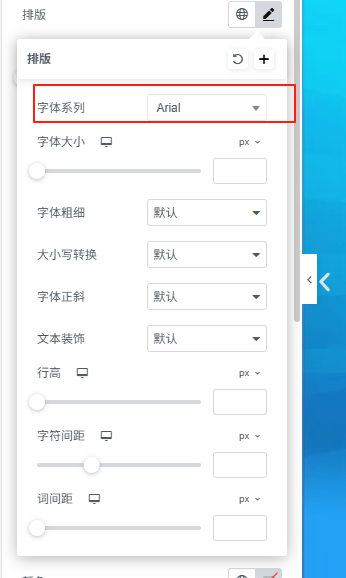
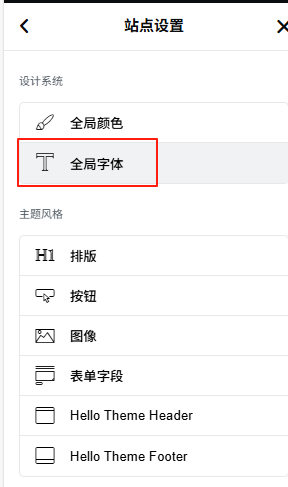
通过设置默认字体,全站统一调用,一处修改,全站更新,是更专业也更高效的做法。




✅ 推荐使用 Google Fonts 或常用系统字体,兼容性更佳


这样可快速统一风格,并在后期修改时无需逐一调整。
不同风格的网站适合不同的字体组合。以下是常见场景推荐:
| 网站类型 | 标题字体推荐 | 正文字体推荐 |
|---|---|---|
| 科技/互联网 | Montserrat / Rubik | Roboto / Open Sans |
| 教育/知识类 | 思源黑体 / PingFang | 思源宋体 / 微软雅黑 |
| 时尚/女性类 | Lora / Playfair | Noto Sans / 思源黑体 |
| 商业/企业站 | Source Sans / Arial | Helvetica / 微软雅黑 |
💡 中文网站建议使用:
- 标题:PingFang SC、思源黑体、阿里巴巴普惠体
- 正文:思源宋体、微软雅黑、Noto Sans SC
一个排版一致、字体统一的网站能给用户留下专业印象,同时也更便于后期维护。通过 Elementor 的网站设置功能,你可以轻松设定全站默认字体,提升效率又美观。
📌 你的网站适合什么字体?欢迎留言告诉我你的行业或品牌定位,我可以为你免费推荐一套适合的字体方案!
本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
联系我们
教程看不懂?联系我们免费为您解答!免费助力个人,小企站点!

登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!