欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

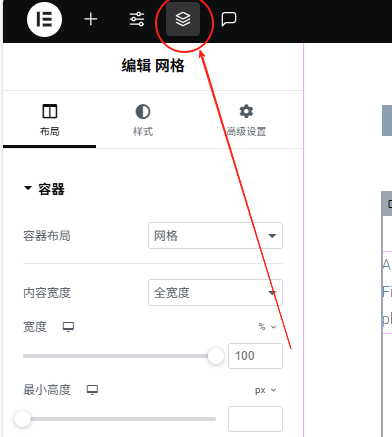
在使用Elementor构建WordPress页面时,左上角的“结构”按钮(Structure Panel)是我们最常使用的布局导航工具之一。
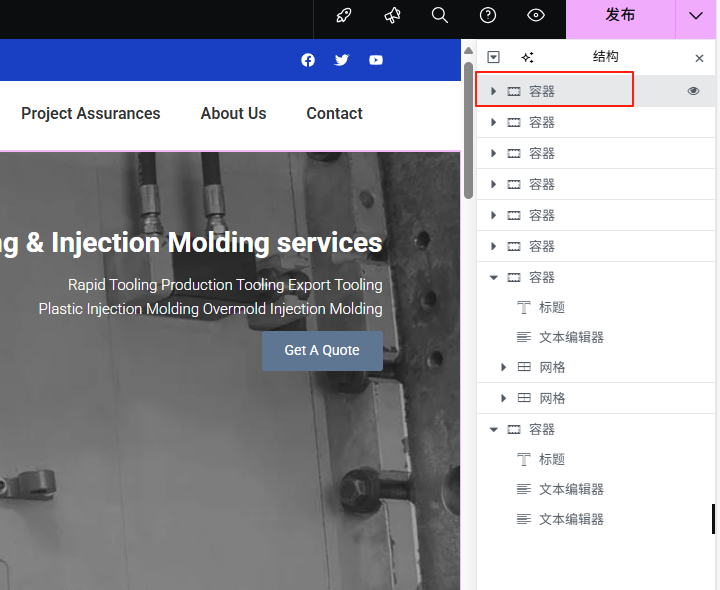
默认情况下,每个容器(Container)、内区(Inner Section)或小部件(Widget)只会显示通用的名称,例如“Container #1”、“Heading”、“Image”等,非常不利于页面结构的快速理解和维护。
如果你曾被页面结构混乱困扰,不妨学会自定义结构树中的名称,这项看似简单的功能却能极大提升开发效率和团队协作体验。
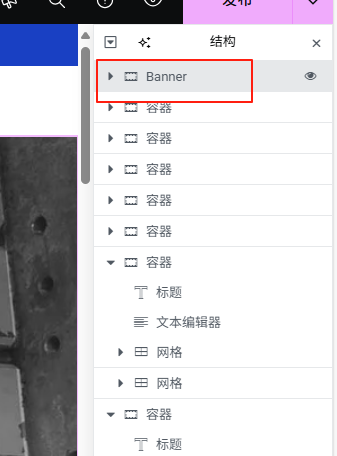
从 Elementor 3.30.0 开始,结构树(Structure Panel)的交互更加直观,你可以直接在结构树中双击名称进行重命名,不再需要点击更多操作按钮。



该名称将仅用于结构树显示,不影响前端页面的视觉或SEO内容。
虽然结构树重命名能快速定位模块,但对于模块较多的页面,你还可以:
.elementor-hidden 类隐藏某些标识元素。| 类型 | 推荐命名示例 |
|---|---|
| 页面横幅区域 | Banner-顶部大图 |
| 产品模块 | 产品展示-横向滑块 |
| 联系表单 | Contact-表单区块 |
| CTA按钮区 | CTA-立即咨询按钮区域 |
| 页脚模块 | Footer-版权与社交图标 |
你可以参考 BEM 命名法则(Block Element Modifier)或结合团队标准来制定命名规范。
除了结构树,你还可以通过 Elementor 的“Navigator(导航器)”视图进行操作:
通过自定义Elementor结构树中的名称,你可以轻松提升页面构建效率、提高协作体验,并为项目后期维护留下清晰轨迹。
别再让“Container #1”、“Heading #5”困扰你!现在就开始给每个模块取个响亮又实用的名字吧!
本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
联系我们
教程看不懂?联系我们免费为您解答!免费助力个人,小企站点!

登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!