欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。
欢迎光临好主题官网!致力于 WordPress 企业主题定制开发及 WP外贸模板下载。

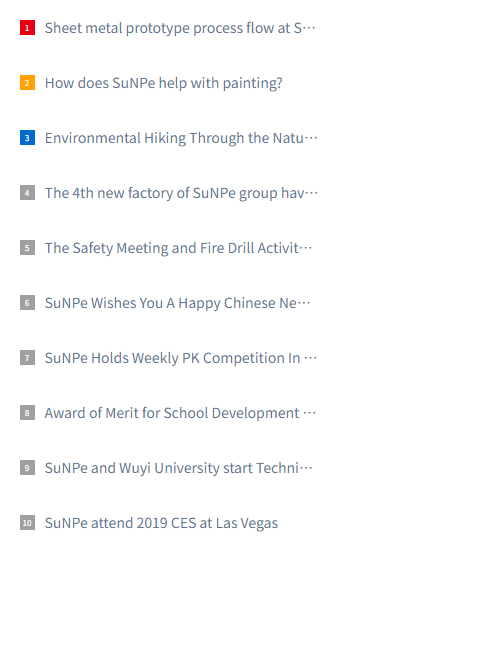
在使用 Elementor 构建文章循环(Loop Grid)时,很多用户希望每篇文章左侧显示一个自动生成的数字序号,如 “1、2、3…” 并为前三项添加彩色高亮。这种效果常见于企业新闻、博客文章列表中,可以有效提升条理性和视觉层次感。
本文将介绍三种实现方式,其中重点推荐两种:纯 CSS 实现 和 JavaScript 自动添加序号。

这是最轻量、最稳定的方法,不需要修改 Elementor 的模板结构,完全用 CSS 实现自动编号。
使用 CSS 的 counter 和 ::before 伪元素,在每个 .elementor-loop-item 前添加编号。
/* 初始化计数器 */
.elementor-loop {
counter-reset: item-counter;
position: relative;
}
/* 每个项加自动编号 */
.elementor-loop-item::before {
content: counter(item-counter);
counter-increment: item-counter;
display: inline-block;
width: 24px;
height: 24px;
margin-right: 10px;
line-height: 24px;
text-align: center;
color: white;
font-weight: bold;
background-color: #aaa;
border-radius: 4px;
font-size: 14px;
}
/* 前三项加彩色背景 */
.elementor-loop-item:nth-child(1)::before {
background-color: #e74c3c; /* 红色 */
}
.elementor-loop-item:nth-child(2)::before {
background-color: #f39c12; /* 橙色 */
}
.elementor-loop-item:nth-child(3)::before {
background-color: #3498db; /* 蓝色 */
}
适用于需要将编号插入到特定位置(如标题前)或控制更复杂的交互场景。
<script>
document.addEventListener("DOMContentLoaded", function () {
document.querySelectorAll(".elementor-loop-item").forEach((el, index) => {
const span = document.createElement("span");
span.className = "auto-number";
span.textContent = index + 1;
el.prepend(span);
});
});
</script>
<style>
.auto-number {
display: inline-block;
width: 24px;
height: 24px;
line-height: 24px;
margin-right: 10px;
text-align: center;
font-weight: bold;
color: white;
border-radius: 4px;
background-color: #aaa;
}
.elementor-loop-item:nth-child(1) .auto-number {
background-color: #e74c3c;
}
.elementor-loop-item:nth-child(2) .auto-number {
background-color: #f39c12;
}
.elementor-loop-item:nth-child(3) .auto-number {
background-color: #3498db;
}
</style>
.elementor-loop-item 类名存在你也可以尝试通过短代码 + WP_Query 的方式为每项生成序号,但这种方式有一定限制,尤其在 Elementor 的 Loop Grid 中:
add_shortcode('post_index', function () {
static $index = 0;
return ++$index;
});
👉 因此,PHP 短代码生成序号在 Elementor 环境下并不稳定,更多用于原生循环开发或插件扩展中。
| 方法 | 稳定性 | 灵活性 | 推荐程度 |
|---|---|---|---|
| CSS 自动编号 | ⭐⭐⭐⭐⭐ | ⭐⭐ | ✅✅✅✅✅ |
| JS 动态添加 | ⭐⭐⭐ | ⭐⭐⭐⭐ | ✅✅✅✅ |
| PHP 短代码 | ⭐ | ⭐⭐⭐ | ❌了解即可 |
如果你正使用 Elementor Pro 构建 Loop Grid 页面,推荐优先使用 CSS 自动编号方式,零代码入侵、效果稳定;若有更复杂的 DOM 操作需求,可结合 JavaScript 动态渲染。至于 PHP 方法,可作为学习和高级插件开发时的备用方案。
希望本文对你实现美观又灵活的文章编号布局有所帮助!
本文由 好主题 原创整理,致力于分享实用的 WordPress 建站知识与主题开发经验。 我们专注于提供高质量的 WordPress企业主题 资源,帮助中小企业轻松构建专业网站。 转载请注明来源,并保留原文链接,感谢您的支持与理解。
联系我们
教程看不懂?联系我们免费为您解答!免费助力个人,小企站点!

登录您的账户,享受会员专属服务
成为会员,获得更多专属优惠!